Can we make Angular to avoid generating extra HTML-tags named after component selectors? : r/Angular2

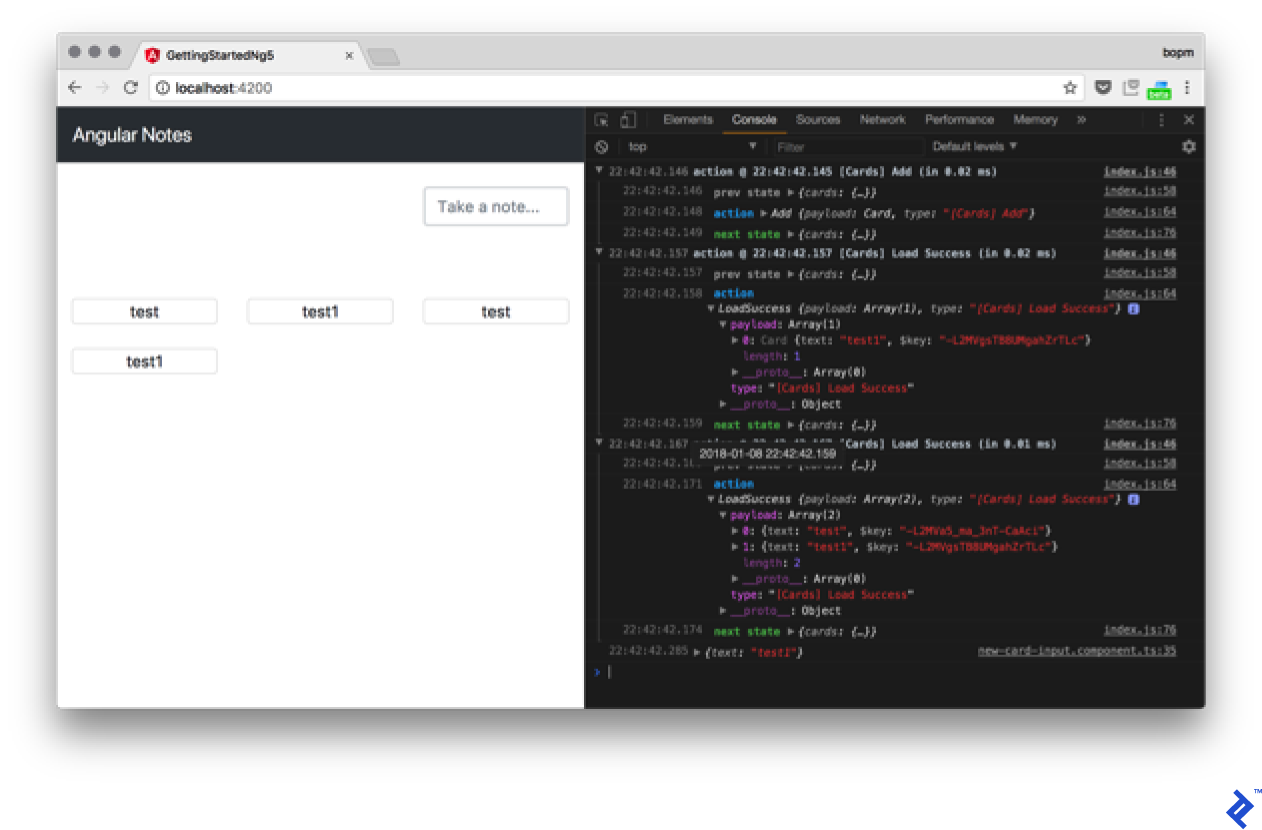
data binding - Angular: Setting an emptied string to a default value does not update the bound text field properly if the field previously had the default value - Stack Overflow

Highlight search text in Angular using Directives, Class Methods, and Pipe | by Mohammed Sadiq | Medium | JavaScript in Plain English